Color Choices That Can Influence The User Experience

Introduction:
How does the color Blue make you feel?
Color has a deep psychological impact on people. Some colors make you happy, some make you feel calm, and some can even make you sad. By understanding color psychology, one can grab the user’s attention, influence their emotions, and make them take action. Top UI/UX Designers use this color psychology secret to attract customers. In this blog post, we will explore the hidden power of color psychology in UX design and how it can be used as a secret weapon by top designers.
The Influence of Color in UX Design:
Color effects: Colors evoke specific emotions and associations in people. For example, blue is often associated with trust and professionalism, while red can evoke passion and excitement. By carefully choosing colors that align with the brand’s message and target audience, designers can create a more cohesive and impactful user experience.
Color Contrast: Contrast is essential for readability and visual hierarchy in UX design. By using contrasting colors for text and background, designers can ensure that important information stands out and is easily accessible to users.
Color Harmony: Creating a harmonious color palette is crucial for establishing a consistent visual language throughout a design. Designers can use tools like color theory and color wheels to choose complementary colors that work well together and create a pleasing aesthetic for users.
Guiding Attention and Emphasis:
Warm colors like red, orange, and yellow attract quick action.

Conveys: Excitement, Energy, Happiness and Urgency
Used for: Buttons, Calls to action, Sale announcements, Alerts, and important information.
Commonly used in: Retail, Food, Beverage, and E-commerce
Warm colors like red, yellow, and orange combinations are majorly used in the Food, beverage, and Retail industries. Which evokes excitement and easily grabs attention.
Cool Colors like Blue and Green promotes Trust

Conveys: Calmness, Growth, security and stability
Used for: healthcare apps, hospital websites, banks, and financial apps.
Commonly Used in: Healthcare, Environmental, Financial, and Tech Industries
Cool colors are often used to create a sense of calm, trust, and professionalism. Which is why they are mostly used by banks, tech, and healthcare industries.
Neutral Colors like Black, White, Brown, and Gray give Balance

Conveys: Simplicity, Elegance, Reliability and neutrality
Used for: Backgrounds, Minimalistic designs, and Secondary elements.
Commonly Used in: Skincare, Electronics, and Apparel.
Neutral colors are widely used across various industries for their versatility and ability to create a calm, professional, and sophisticated atmosphere.
Some other popular colors used by many industries:
Pink: This popular color is majorly used in Fashion and beauty. Because, it promotes Playfulness, femininity, and creativity.
Gold: Gold color is known for its lustrous and quality appearance. It is also used in many cultures for celebrations and achievements. It promotes Luxury, wealth, and prestige. And, is mostly used in Jewel, Cosmetics, Events, and Fashion
Let’s see how designers use the colors in their day-to-day life:
For Interaction and Conversions:
UX designers choose colors based on the action they want users to take. Red, for instance, can create a sense of urgency, which can be helpful for sales and limited-time offers.

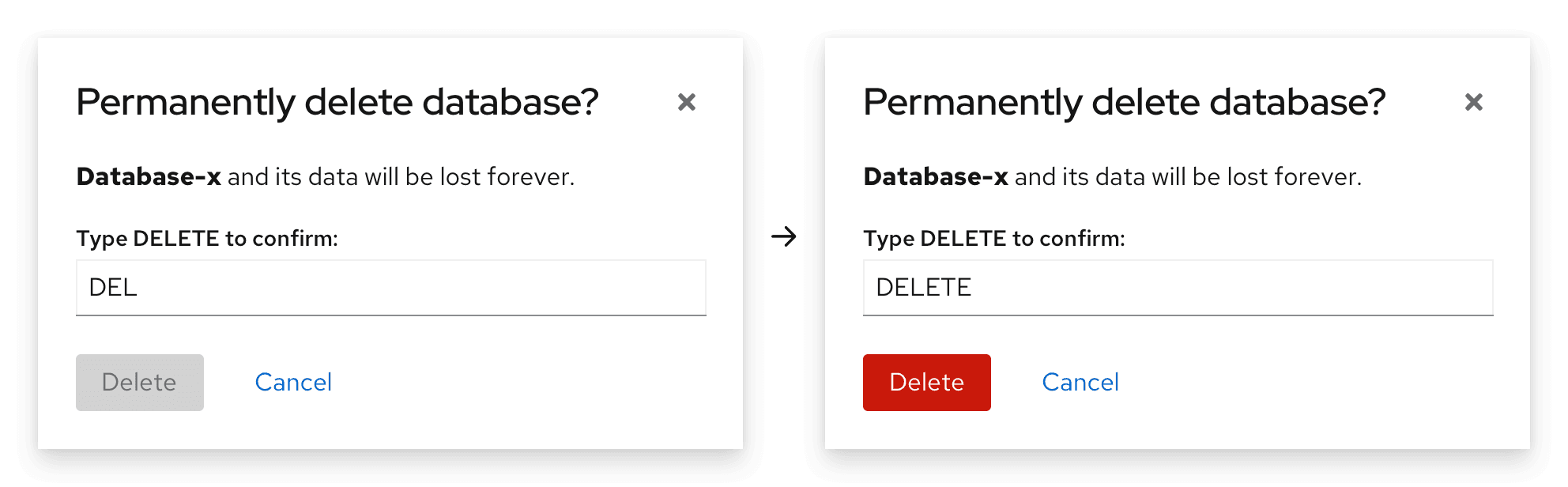
The psychology of “trust colors” like green or blue is often used for input fields, especially when users are entering sensitive information like passwords or payment details.
For Creating a Sense of Calm or Urgency:
Colors can create mood atmospheres within apps and websites. Cool colors like blue and green are used to provide a calm, soothing user experience, ideal for medical or wellness apps.
Bright, warm colors like red and orange create excitement and urgency, which can encourage users to act more quickly in e-commerce contexts.
Improving User Retention with Subtle Emotional Design
Colors that align with positive emotions (like yellow for happiness, blue for trust, or green for growth) can subtly make a user feel more comfortable and positively about an app or site. This pleasant association can increase retention rates.
Building Visual Hierarchy and Accessibility
Color contrast and clarity improve accessibility for visually impaired users, a priority for UX design. Top UX designers always consider contrast ratios and ensure color choices are accessible, often using blue (calm, attention-grabbing) or green (safe, comfortable) for buttons and links over red, which can be harder for certain vision impairments.
In sum, by carefully selecting colors based on psychology, designers can make UX more intuitive, appealing, and emotionally resonant, driving engagement and satisfaction.
Conclusion:
Color psychology serves as a fundamental tool in the arsenal of top UX designers, enabling them to create compelling and effective user experiences. By understanding the emotional and psychological impact of colors, designers can strategically use palettes to guide user behavior, evoke specific feelings, and enhance brand identity.
From warm colors that create urgency and excitement in retail to cool tones that foster trust and calm in healthcare, the thoughtful application of color not only enhances aesthetics but also drives engagement and conversion. As digital landscapes continue to evolve, the power of color in design remains a crucial factor in influencing user interactions and building meaningful connections.
If you’re eager to dive deeper into the fascinating world of color psychology and learn how to apply these principles to elevate your design skills, we invite you to join our comprehensive course. Enroll now and start your journey!


Leave a Reply